¿Quieres iniciarte en diseño gráfico? Aquí te damos una guía
Convertirse en diseñador gráfico es el sueño de muchos. Sin embargo, por diversas razones no siempre es posible para todos asistir a la universidad de tiempo completo para hacer una carrera de 4 años y finalmente alcanzar el objetivo de convertirse en diseñador. En Crehana, realmente creemos que esto no debería ser un impedimento. Alcanzar tu sueño es posible, aunque, sin duda, requerirá de trabajo duro. Aquí te decimos cómo puedes iniciarte.
1. Sé observador
Cuando tienes tantas ganas de emprender cualquier proyecto a veces no sabes hacia dónde dirigir todo ese ímpetu. En ese afán probablemente podrías distraerte tratando de aprender Photoshop o Illustrator, pero nosotros te sugerimos: ten calma. Lo mejor es establecer una lista e ir paso a paso antes de desbocarte tratando de aprender todo.
Si realmente quieres convertirte en diseñador tienes que aprender a observar. ¿Cuál será tu herramienta primordial para mostrarle a los demás tus ideas? El bosquejo, lo que por supuesto implica tomar tu lápiz y un trozo de papel. Hablamos de dibujar, pero tranquilo no tienes que convertirte en un artista, será suficiente con que cuentes con algunas bases. Con algunas lecciones al alcance de tu mano y práctica tendrás lo necesario para ir al siguiente punto en esta lista.
Aprende a dibujar
Conoce las bases del diseño gráfico
Sin duda hay muchas cuestiones en las que te irás adentrando con la práctica, pero es muy importante contar con algunas bases sólidas. En el caso del diseño gráfico, será necesario que conozca sobre color, tipografía y diseño con cuadrícula. En este caso hay algunos cursos básicos que pueden serte de utilidad y que puedes hacer a tu propio ritmo. Además, hay algunas herramientas que pueden servirte como auxiliares en este caso.
¿Experiencia de usuario? ¡seguro!
Si estuvieras leyendo este mismo artículo hace apenas algunos años probablemente no encontrarías este apartado. De unos años para acá se ha vuelto muy importante darle valor a los usuarios finales, otorgándoles la mejor experiencia posible con un diseño amigable y fácil de utilizar. Además, en prácticamente todas las empresas te pedirán estar familiarizado con lo que significa experiencia de usuario o UX, por eso no puedes dejarlo pasar.
¿Quieres aprender UX?
Escribir es parte del proceso
Diseñar no es solo imagen y color, de hecho parte importante de este proceso es saber comunicar. Seguro no quieres ser de esos diseñadores que tienen mockups llenos de texto de marcador de posición. Pero para elegir los textos correctos tendrás que poder seleccionar cada palabra con cuidado dependiendo de la intencionalidad de lo que estás creando. No es lo mismo escribir para un público infantil que para uno millenial, ahí está la clave.
2. Aprende a usar Photoshop e Illustrator
Perfecto, una vez que continúas en este proceso ahora si viene finalmente el paso que quizá estabas esperando desde el principio: aprender a utilizar Photoshop e Illustrator. De hecho, te recomendamos comenzar con Illustrator y luego ir con Photoshop. Illustrator es lo que los diseñadores utilizan para hacer logos e íconos.
Illustrator
Este software te abrirá las puertas a un montón de cosas nuevas que podrás hacer: vectores, personajes 2D, ilustración, branding y más.
Utiliza Illustrator como un profesional
Photoshop
No se me ocurre alguna otra herramienta de la que existan tantos tutoriales y artículos en internet como esta. Sin embargo, como podrás imaginarte no todos son de gran ayuda. Por suerte, aquí te traemos algunos muy buenos cursos en los que podrás aprender a editar fotos con este software, crear imágenes para redes sociales, pósters y más.
3. Especialízate
¿Tienes en mente algo más que solo “diseñar” en abstracto? Este es el momento puedes elegir una o probar varios campos hasta encontrar el que más te agrade: sitios web, infografías o aplicaciones móviles.
Diseña todo tipo de logos
¿Quieres aprender a diseñar un logo que sea digno de ser presentado al mundo bajo tu nombre? Para esto quizá haga falta más que únicamente tener una buena idea, también es necesario conocer sobre branding.
Diseño de aplicaciones móviles
Si has tenido alguna idea genial o siempre estás pensando cómo podría lucir tu aplicación favorita, quizá lo tuyo sea crear interfaces.
Diseño web
¿Quieres aprender a hacer un sitio web que las personas encuentren útil y fácil de usar? Comienza por leer “Don’t Make Me Think” de Steve Krug.
Luego, probablemente quieras saber cómo hacer lucir un sitio increíble y que la gente lo recuerde.
Finalmente haz una lista de los sitios que encuentres increíbles y observa qué tienen en común.
¿Qué te ha parecido este recorrido? ¿te gusta la idea de tener una lista de tareas e ir marcando las metas alcanzadas antes de dar paso a la siguiente?
Por supuesto la lista no termina aquí, lo siguiente sería armar un portafolio increíble y comenzar a buscar empleo. Definitivamente será un camino lleno de retos y satisfacciones, pero creemos que vale la pena, además estaremos aquí para ser tu guía y apoyo. ¿Te animas?
Continúa leyendo →
Tomado de: https://www.crehana.com/co/blog/diseno-grafico/quieres-iniciarte-en-diseno-grafico-aqui-te-damos-una-guia/
Continúa leyendo →
Tomado de: https://www.crehana.com/co/blog/diseno-grafico/quieres-iniciarte-en-diseno-grafico-aqui-te-damos-una-guia/
Qué es y cómo funciona Google SketchUp?
SketchUp es un programa informático de diseño y modelaje en 3D para entornos arquitectónicos, ingeniería civil, videojuegos o películas. El programa es desarrollado y publicado por Google.
SketchUp es una herramienta permite conceptualizar rápidamente volúmenes y formas arquitectónicas de un espacio. Además, los edificios creados pueden ser geo-referenciados y colocados sobre las imágenes de Google Earth. También, los modelos pueden ser subidos a la red mediante el propio programa y almacenarse directamente en la base de datos.
Google comenzó un proyecto de trabajo con pre-adolescentes para despertar en ellos el interés de utilizar esta herramienta
SketchUp fue diseñado para usarlo de una manera intuitiva y flexible, facilitando ampliamente su uso en comparación con otros programas de modelado 3D. Cualquier persona, desde un niño hasta un adulto, pueden de manera muy sencilla aprender a utilizar esta herramienta para diseño tridimensional. El programa también incluye en sus recursos un tutorial en vídeo para ir aprendiendo paso a paso cómo se puede ir diseñando y modelando el propio ambiente. Se recomienda a los principiantes tener paciencia para seguir las explicaciones del tutorial (está disponible la versión en español). Como una introducción, el tutorial tiene una importancia básica para comprender lo sencillo, práctico y poderoso que en definitiva resulta ser este programa.
SketchUp permite conceptualizar y modelar imágenes en 3D de edificios, coches, personas y cualquier objeto o artículo dentro de la imaginación del diseñador o dibujante. Además, para facilidad, el programa incluye una galería de objetos, texturas e imágenes para descargar.
Tomado de: https://www.plusesmas.com/nuevas_tecnologias/articulos/internet_email/que_es_y_como_funciona_google_sketchup/165.html
10 Consejos útiles para potenciar el trabajo con SketchUp
SketchUp corresponde a uno de los softwares para modelado 3D de mayor utilización en la comunidad creativa internacional, consecuente de sus intuitivas herramientas de trabajo y de las constantes actualizaciones por parte de la participación de los usuarios, tanto en su biblioteca de código abierto como en el desarrollo de plugins.
Como cualquier herramienta digital, los consejos y la constancia en el uso permiten que el labor se torne más organizado y expeditivo, obteniendo en el caso de SketchUp un entorno de trabajo con interesantes prestaciones.
Con este motivo, les invitamos a revisar una serie de consejos útiles para trabajar con SketchUp.
01. Utiliza la galería 3D Warehouse: revisa y purga los modelos antes de importarlos.
Existe un universo de modelos 3D fabricados por otros usuarios, posibles de descargar, que pueden realmente aumentar la velocidad de construcción de un modelo propio. Para evitar incorporar información adicional como líneas, capas y materiales -que sólo aumentarán el peso del archivo- es necesario realizar una purga de los modelos antes de añadirlos a tu archivo.
Puedes ver los consejos restantes en el enlace que te voy a dejar aquí
Tomado de: https://www.archdaily.co/co/868700/10-consejos-utiles-para-potenciar-el-trabajo-con-sketchup
SAI (software)
De Wikipedia, la enciclopedia libre
Ir a la navegaciónIr a la búsqueda
Easy Paint Tool SAI (ペイントツール, ''Easy Paint Tool SAI''? Herramienta SAI para pintar fácil), o simplemente SAI, es un programa de dibujo, pintura e ilustración para Microsoft Windows, desarrollado por SYSTEMAX Software Development.
Características
SAI es una aplicación ligera para dibujar, pintar e ilustrar que se inicia en segundos y con un funcionamiento fácil y estable, totalmente compatible con digitalizadores y posee sistema anti-alias. La interfaz de usuario es de apariencia minimalista e intuitiva además de tener colores claros con la intención de generar una sensación de frescura para ayudar al usuario a sentirse cómodo con la aplicación y evitar el cansancio visual.
Permite que muchos documentos estén abiertos al mismo tiempo sea en múltiples ventanas o en pestañas organizadas. El lienzo de dibujo puede ser acercado, alejado o rotado usando deslizadores en el navegador, la rueda de desplazamiento del mause, teclas configuradas en el teclado o botones de la barra de comando. La barra de comando en la parte superior de la pantalla incluye también un botón para voltear la vista del dibujo sin voltear realmente el archivo. Se provee un panel de mezcla de colores que se guarda entre sesiones. Los colores también pueden ser guardados en el panel de muestras.
Varias herramientas para dibujar con píxeles son implementadas, tales como el aerógrafo, acuarelas, tiralíneas y marcador, que pueden ser fácilmente personalizados y guardados en espacios de la interfaz de usuario. También hay un set de herramientas de dibujo en vectores que sirven para entintar, que, como las herramientas de píxeles, pueden ser configuradas para ser sensibles a la presión. De cualquier forma, los vectores no son afectados por las selecciones, y por lo mismo no necesitan ser ajustados por otras herramientas de vectores.
El trabajo puede ser hecho en capas por separado, que pueden ser agrupadas y tener máscaras de opacidad. Además de esto, las capas pueden ser enmascaradas al enlazarlas con otra capa inferior. Esto permite agregar sombras y brillos al área sin crear nuevas máscaras adicionales para las capas.
También existe la característica suavizar el movimiento del lápiz y su presión que puede ser configurada manualmente para ver su incidencia en el dibujo.
Las herramientas de selección incluyen el cuadrado de selección simple, el lazo, y la vara mágica, que pueden ser configurados para tener anti-alias. Además existe una herramienta de selección por pincelada, que puede ser personalizada como un pincel de dibujo.
Algunas características comunes que existen en otros programas similares, como capas de texto, gradientes y herramientas de formas, no son implementadas en su primera versión, ya que SAI se enfoca en dibujar y pintar, mientras que la composición final usualmente se hace usando otra aplicación (en su segunda versión ya se integran estas características)
SAI muestra la transparencia como color blanco, lo que puede resultar en una visualización muy diferente cuando se exporta a otros programas, como Adobe Photoshop. Tampoco existe funcionalidad de impresión, pero los documentos pueden ser exportados a un amplio rango de formatos populares como .PSD, .BMP o .JPG, además del archivo nativo .SAI.
Ya que el programa no se enfoca en edición de imagen, los únicos ajustes presentes son los de Brillo/Contraste y Tono/Saturación, y por lo mismo la edición de niveles, extracción de canales, etc, no son soportados. Los usuarios pueden usar otro programa para una edición más compleja, pero cuando la imagen abra en SAI, sus propiedades pueden cambiar.
También se puede utilizar una tableta gráfica para pintar, que puede ser más útil y cómoda.
__________________________________________________________________________________
__________________________________________________________________________________
Tomado de: https://es.wikipedia.org/wiki/SAI_(software)
Paint Tool SAI
Una Guía Para Principiantes de Paint Tool SAI
by Anastasia Purtova
Difficulty:BeginnerLength:MediumLanguages:
Paint Tool SaiDigital PaintingHow-To
Spanish (Español) translation by Javier Salesi (you can also view the original English article)
Paint Tool SAI es un ligero programa japonés de dibujo digital que es muy popular entre artistas debido a su sencillez y amplia gama de herramientas. Éste tutorial es una guía básica que será útil tanto para principiantes como para personas que quieren aprender más sobre el potencial de Paint Tool SAI. También aprenderás más sobre todos sus paneles y herramientas, cómo modificar herramientas para ajustarlas a tus necesidades, y algunos trucos. ¡Comencemos!
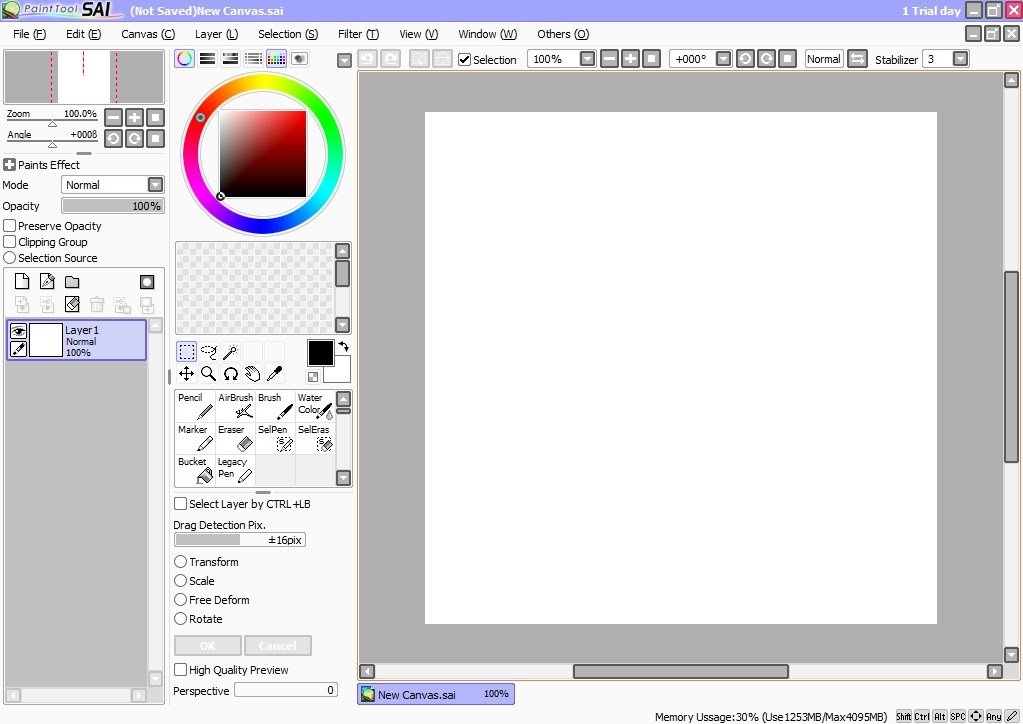
Paneles de Paint Tool SAI
En Paint Tool SAI tienes dos paneles principales para trabajar: el Panel de Color y Herramientas a la derecha y el Panel Capa a la izquierda. Puedes cambiar su ubicación en la Ventana (W). Más controles están disponibles a través de la Barra Rápida en la parte superior.
Deshacer puede ayudar cuando quieres eliminar una acción reciente. Puedes usar éste paso más de 10 veces, así que no te preocuparás cuando algo sale mal. Rotar el lienzo puede ayudar cuando estás dibujando desde algunos ángulos difíciles. El botón Resetear regresa la vista y la rotación a su estado predeterminado. Voltear el lienzo te da una vista nueva de tu trabajo y te ayuda a encontrar posibles errores.
Conoce Tu Panel de Color
Todos los tipos de Paleta pueden ser accesados desde la barra superior del Panel de Color y Herramientas o en la Ventana (W). Observaremos cada uno de ellos ahora.
La Rueda de Matiz es una organización de tonos de color alrededor de un círculo que muestra cómo los colores se relacionan unos con otros. Usando ésta paleta puedes fácilmente trabajar con primarios, complementarios y otras combinaciones de color. Puedes encontrar más sobre combinaciones de color en la teoría de color. Dentro de la rueda hay un área con diferentes sombras de un solo color.
El deslizador RGB te permite manipular los colores en la Rueda de Color cambiando su tono y valor.
El deslizador HSV significa Tono, Saturación y Valor, asi que moviendo éste deslizador puedes cambiar éstas propiedades del color.
El Mezclador de Color en éste programa usa la escala de grises para cambiar valores, que pueden ser muy útiles si comienzas a dibujar primero con escala de grises y luego aplicas color.
Muestras es un lugar donde puedes guardar todos tus colores favoritos. Para hacer eso, primero asegúrate que has seleccionado el color deseado, y luego da click derecho en una muestra y elige Establecer, y éste color será guardado en la Paleta. Generalmente guardo colores que más uso y colores de tono de piel.
Bloc de Bosquejos, es un lugar onde puedes mezclar cualquier clase de colores sin preocupaciones, porque no afectará tus lienzos principales. Después de que has logrado un buen resultado, puedes aplicar éste color en tu trabajo o limpiar el bloc de bosquejos y comenzar de nuevo.
¿Qué es el Panel de Herramientas?
Herramientas de Selección
Nuestro primer conjunto de herramientas es todo referente a selección. Ahí tenemos Selección, Lazo, Barita Mágica, Mover, Zoom, Rotar, Mano y Selector de Color. También puedes cambiar o intercambiar color Primario y Secundario en éste panel o hacer el color transparente.
¿Qué es el Panel de Herramientas?
Herramientas de Selección
Nuestro primer conjunto de herramientas es todo referente a selección. Ahí tenemos Selección, Lazo, Barita Mágica, Mover, Zoom, Rotar, Mano y Selector de Color. También puedes cambiar o intercambiar color Primario y Secundario en éste panel o hacer el color transparente.
Tomado de: https://design.tutsplus.com/es/tutorials/a-beginners-guide-to-paint-tool-sai--cms-25089
¿Qué es Adobe Photoshop?
El programa Adobe Photoshop es una aplicación que se especializa en la edición de gráficos (imágenes); pertenece a la gama de programas que desarrolla la empresa Adobe Systems.
Photoshop es uno de los editores de imágenes más difundidos en la actualidad, gracias a su versatilidad, facilidad de uso y gran variedad de herramientas que ofrece al usuario. Además, los resultados obtenidos son tan genuinos y atractivos que se ha convertido en un pionero.
En el medio de la edición de imágenes, se ha incluido el término “photoshopear” para definir la acción de modificar imágenes por computadora. Se sobreentiende que es photoshop el software más recurrido para ello. Incluso se menciona cuando se utilizan otros programas.
__________________________________________________________________________________

___________________________________________________________________________________
¿Para qué sirve Photoshop?
Photoshop es un programa de edición de imágenes aplicado para infinidad de tareas en este campo; ya sea con fines profesionales o de entretenimiento, es la mejor opción para conseguir resultados impresionantes.
Photoshop sirve para:
Editar imágenes
Elaborar imágenes desde el principio
Retoque digital de fotografías
Creación de logotipos
Para editar imágenes
Es la principal función de este programa. Se pueden lograr desde modificaciones de menor categoría como el agregado de texto y de figuras geométricas, hasta ediciones a detalle de fotografías, para obtener imágenes distintas, mejoradas y de alta calidad.
Photoshop permite guardar los archivos, además del formato nativo del programa, en la variedad de formatos de imágenes.
Tomado de: https://paraquesirven.com/para-que-sirve-photoshop/
Pinterest
Sitio web
Descripción
Pinterest es una plataforma para compartir imágenes que permite a los usuarios crear y administrar, en tableros personales temáticos, colecciones de imágenes como eventos, intereses, hobbies y mucho más. Wikipedia
¿Qué es Pinterest?
Pinterest es una de las mayores redes sociales visuales, en la cual es posible compartir imágenes, vídeos, infografías y todo tipo de contenidos que sean predominantemente visuales. Además, la mayoría de usuarios que tienen un proyecto online o están pensando en crearlo la utilizan como “cajón de ideas”.
Su formato permite organizar, archivar y compartir tus “pines” (publicaciones) por temáticas, intereses o hobbies, entre otras opciones.
Por todo ello, no es una red social al uso. Su singular estilo ha gustado mucho desde sus inicios, de ahí su gran éxito (sobre todo en países de habla inglesa), pues es una de las plataformas con un mayor índice de crecimiento en los últimos años.
Es probable que, aunque antes no sabías qué es Pinterest, al oír su nombre, alguna vez te hubieras preguntado el por qué de su nombre.
Pues se denomina de esta manera porque sus creadores han digitalizado el típico corcho de pared donde ir colgando fotos con un pin. De ahí su principal característica: compartir contenido multimedia al estilo de Instagram.
En otras palabras, su nombre está compuesto, etimológicamente, por “Pin” (chincheta) e “Interest” (interesante).
________________________________________________________________________________

_________________________________________________________________________________
Tomado de: https://josefacchin.com/que-es-pinterest-como-funciona/










No hay comentarios:
Publicar un comentario